Windows Server 2025 has been released.
Whenever a new OS is launched, I create a disk image of the installed system using Sysprep to facilitate testing in a Hyper-V environment.
This method is highly convenient because, when creating a new VM, I can simply copy the disk image file to immediately load the OS.
Although I’ve covered this topic before, I’m writing it again as part of a renewal for a YouTube video.
This is based on Windows Server 2025 and Hyper-V.
Hyper-V -> New -> Virtual Machine

Name specification -> Set Default Location -> Next

Name specification -> Set Default Location -> Next

Confirm Generation 2 -> Next
(From 2025, Generation 2 is set as the default.)

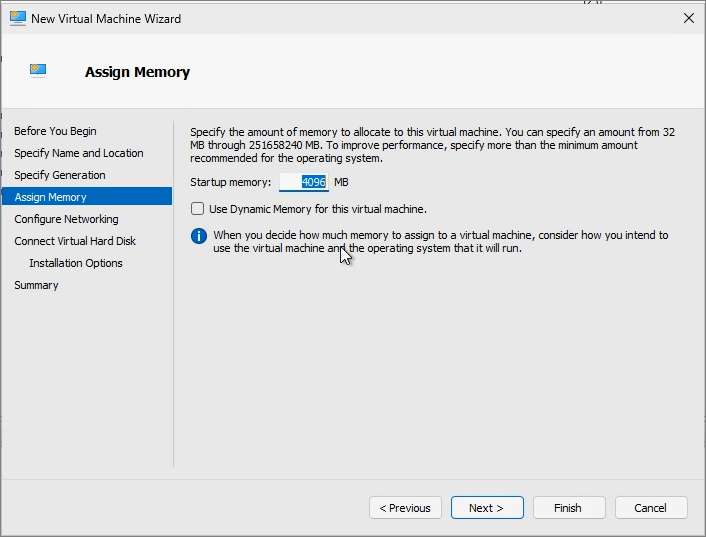
Set RAM -> Next

Specify Network Adapter -> Next

Confirm Disk Location -> Next

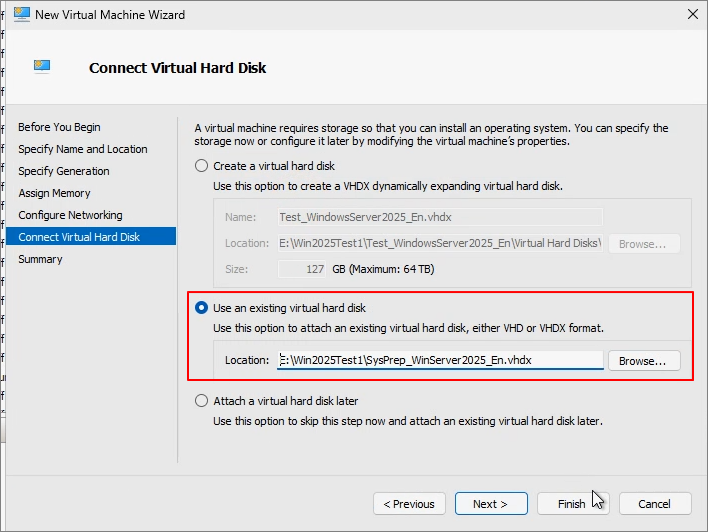
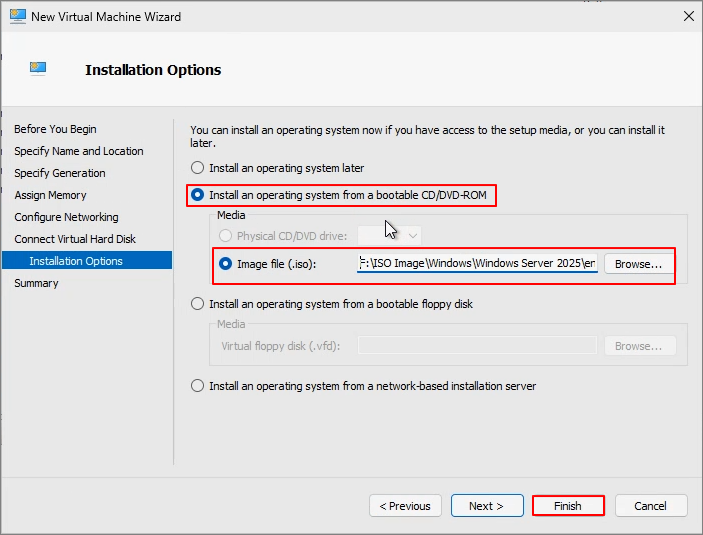
Specify Installation Disk -> Finish

Double-click on the created VM

Start

Enter the key to proceed with the installation process.

Select Language -> Next

Next

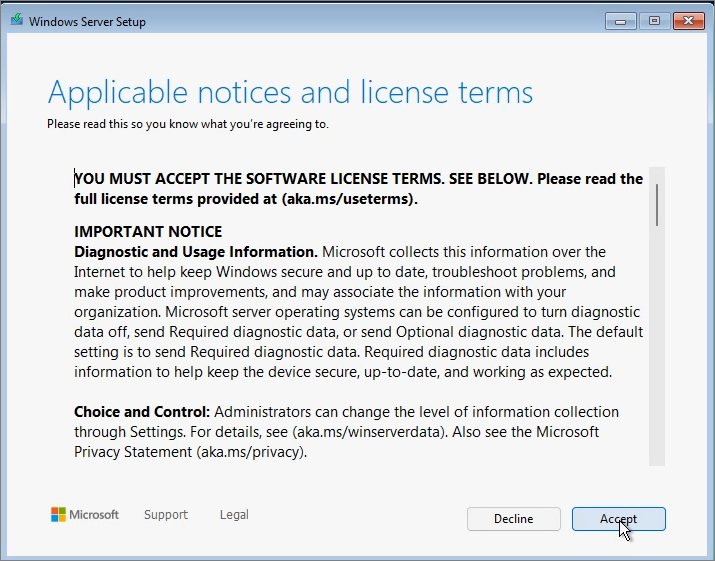
Agree -> Next

Enter Product Key -> Next (I entered an AVMA key as I am using it in a Hyper-V environment.)

Accept

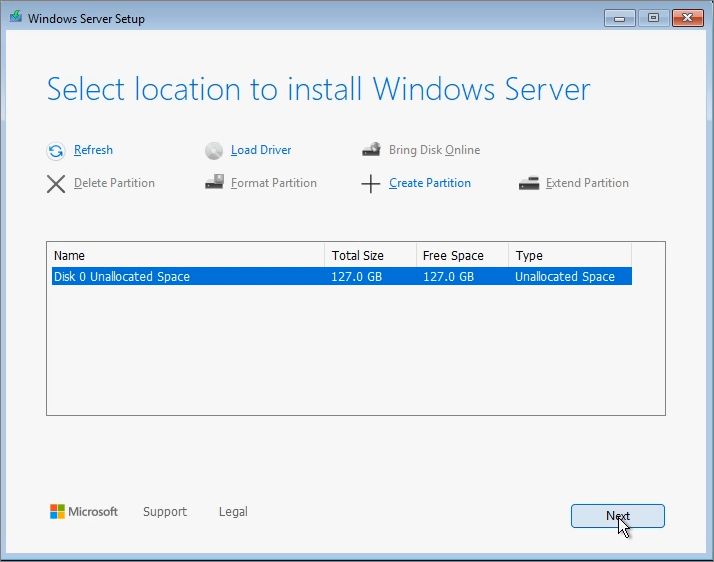
Next

Install

Proceed with Installation

The system will automatically reboot.

Once the installation is complete, the screen will appear as shown. At this point, press Shift + Ctrl + F3 simultaneously.

The system will reboot, and the screen will appear as shown. Select OOBE, Generalize, and Shutdown, then click OK.

Sysprep will run, and once completed, the system will shut down.

Back up the created VHDX disk image. This disk can be used to streamline the OS installation process.

You can select the disk image from the menu below to create a new VM.